
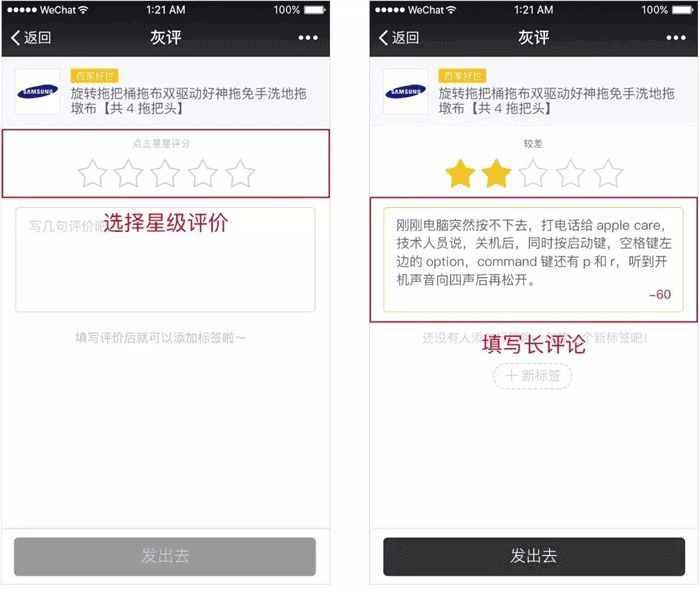
所以界面整体首先去掉了用户已知的商品信息;长评论输入区域去掉了外框线的束缚,用自身文字块和空间隔开文字和图片;
顶部的星级是对当前商品的整体评级,所以与下方其他评价用色块区分开,并且星星的造型也由原来的细线框式变成了浅色块,整个页面整体感变强,强调主次。
视觉统一轻松操作
个人认为,界面中视觉效果高度统一会让页面清晰协调,用户在操作过程中认知成本低,使用起来简单轻松。



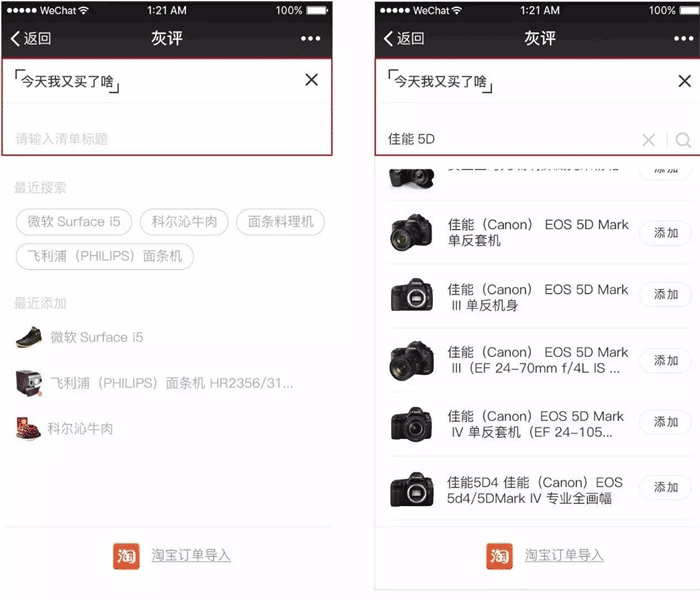
△ 从搜索到添加,以及详情页的上滑标题位置,界面高度统一。
在添加宝贝到清单的操作中,因为创建清单、搜索宝贝、添加宝贝等页面结构基本是一致的,并且在操作流程上是连续的。而在标题上,与清单详情的标题也是一致的。所以视觉上就保持了标题样式的高度统一,创建清单控件和搜索框也在高度上保持了统一,给用户在略复杂的搜索添加流程上有个较好的体验。
二. 轻交互
优化标签编辑逻辑
写标签是灰评区别于其他测评软件的一个标志,所以在初期写标签是个非常重要且值得强调的功能。


△ 旧版输入标签流程
首先写评价的整体流程如上图所示,只有后两步涉及到复杂的交互逻辑,具体就可以参考豆瓣的写观影评价标签的方式。但这个难点在于产品初期用户和数据都较少,用户能选择的标签少,要填写的比较多;而且一般是要写好、差评两种,弹框式的操作就会让用户来回在界面和弹框间往返个人如何制作公众号小程序,又因为小程序的环境问题,弹框上输入文字的体验并不好,并且网页链接上的弹框也显得厚重。
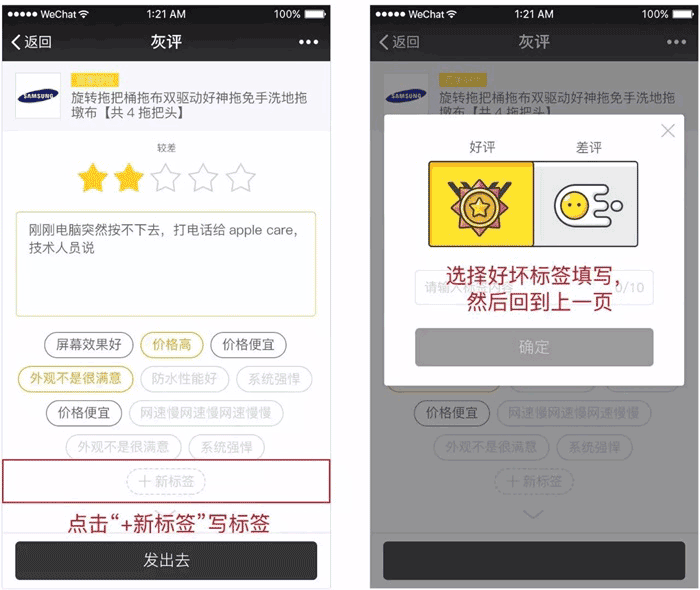
旧版:写新标签都要有个点击-选择好/差评-输入标签-确定,然后回到写评价的页面,并且每次输入标签时,键盘弹起会顶起弹框界面闪动。

△ 新版标签的输入方法
新版:
好坏差评的选择由复杂的图形设计变成了简单形状的开关形式,好坏标签的颜色+对应文字可直观的表现其属性,发出去按钮和收起icon由框内文字的有无来切换。优化后可以连续输入并看到当前的输入情况,减少每次写标签的繁琐过程和弹框的弹跳突兀感,整个流程也会更统一。
复用位置灵活变化减轻页面
在一些内容较多的页面,编辑或者滑动时,能灵活把控一些控件的变换可以有效利用有限的空间而不影响操作体验,但前提是控件变化后不影响操作使用。
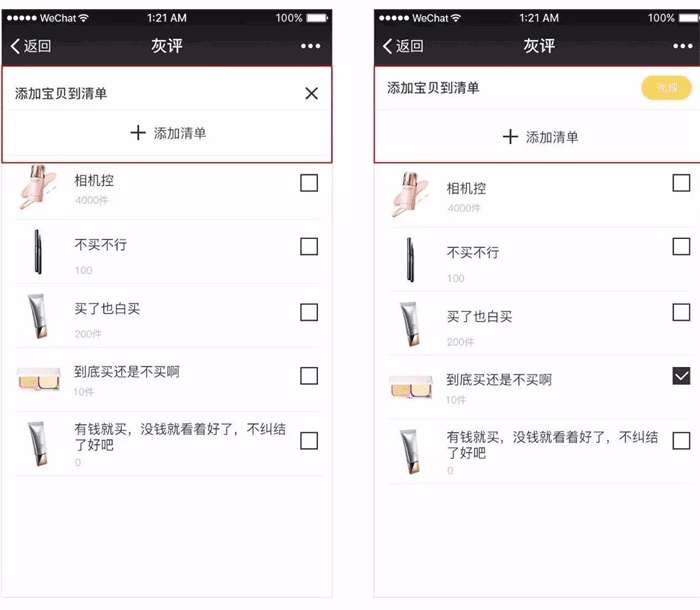
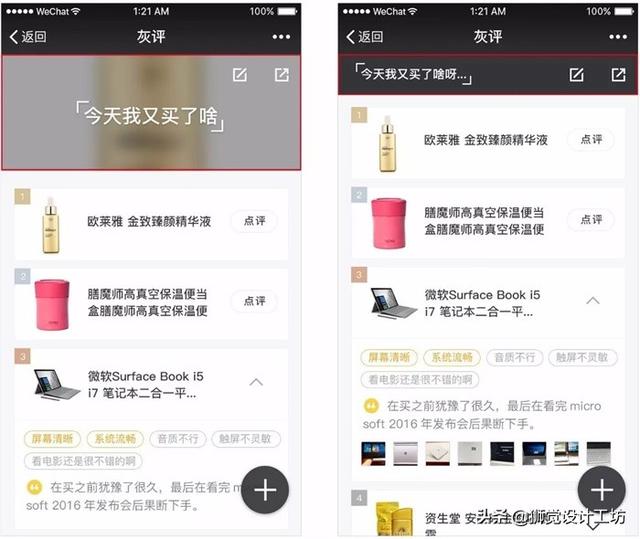
△ 清单详情页常态、清单详情页编辑态
在清单详情页,编辑状态下有很多地方可以改变,并且不仅是单纯的删除。如果是在底部加个tab按钮来操作,一次很难编辑所有的需求,并且也会让页面变的厚重。而点击编辑后,商品的排名标识是不需要的,收起和点评也可以暂时搁置,所以变换商品删除操作是复用排名形式和位置,能感受到变化但不会有多少突兀感;列表中的编辑和置顶icon复用原来控件的位置并且保持大的间距以免误操作。

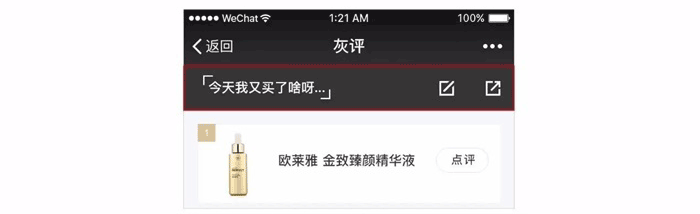
△ 清单详情页首屏、清单详情页下滑
在浏览清单详情页下滑时个人如何制作公众号小程序,因为仍然要保持清单标题的可编辑性,所以设置清单标题和其他操作停留在黑色的标题栏上,确保统一清晰的展示并且方便编辑。
三. 反思点
不能跳出产品给的框架做突破性的、根本性的总结
好坏标签是本产品的灵魂、基础,区别于其他评价类产品的本质。
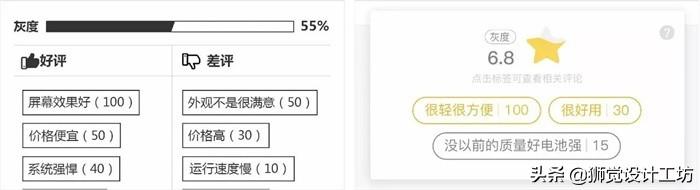
在最初产品经理的意思是把标签分为两类,并标上好、坏的的标识以及过长的好评度进度条。这种方式首先是笨拙的,设计度不高:进度条样式的展示比较适合多类对比(比如盖得排行),对于一种产品的话有更直接更精简的方式;再者对标签标上好坏的字样,是比较生硬低效的归类,应该让它本身的样式来让用户轻易区别其属性(比如你不能给好、坏人贴上标签);而正负面评价分开展示不利于排版优化。

△ 旧版、新版好差评标签展示
标签混合展示并且视觉优化后,找了10人左右做了对色彩对应的属性访问,几乎所有人都能很快的说出黄色、灰色对应的标签属性,并且对评分设计也更能接受。
作为视觉想急于表现喜爱的形式感而忽略内容展示
作为视觉设计,可能都有一种终于有机会发表自己喜爱的形式的感受,但在具体的产品设计中不一定合适,在形式感和内容显示上做了错误的取舍。当然,经过更久推敲或许也会有更优的解决方案。



